Due to the fact that forms and lists are an integral part of the a back-end fulfiller’s experience within ServiceNow, we find we want to tailor the list experience more and more.
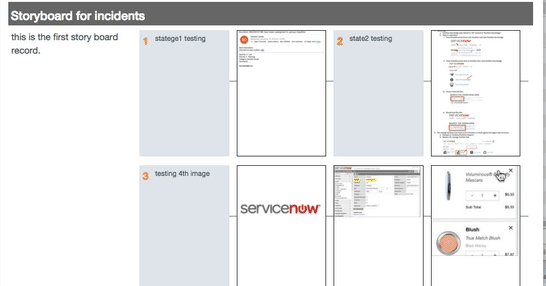
Some members of my team (Matt Metten and Mahathi Nalluri) recently made a wonderful little storyboard app where people could write out potential flows of experience based on a persona (or potential user) of a ServiceNow application. People would enter in stories and individual scenes. When they were done they could generate a graphical storyboard.
As people used the application, they realized that they wanted to have a clickable link within the list view of the storyboards that they use to open up a new window with the corresponding story board page.

Implementing this is not too tough, but there is a specific “gotcha” you have to worry about. I thought I would outline the process here:
1. Create a field that will contain your link
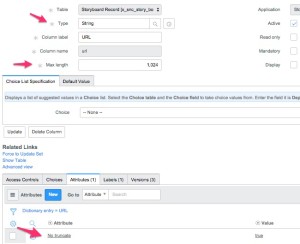
I started out with a URL field. These are clickable in a list view, but found that URL’s could get pretty long which can mess up your list formatting mojo.
The other option is to create a String field. Make sure to give it a large enough Max Length. I gave mine 1000 characters. The other trick…the one that caused me the most consternation, is that you have to give that field an attribute of “No Truncate”. This is VERY important. I found if I didn’t use this, then longer URL’s would be truncated in the list view for some reason.
2. Create a business rule to auto generate the link
In our scenario, we are opening a UI page and passing a URL parameter for the storyboard “sys_id”.
I created a business rule that, when the record is saved, and the URL field is empty, I generate the URL.
For this to work, you have to wrap your link HTML code within the [code] [/code] tags.
1 | [code]<a href='/mylink_to_the_resource'>Click Me</a>[/code] |
My onBefore business rule generates the necessary text following this format. Here is the business rule code:
1 2 3 4 5 6 | function onBefore(current, previous) { //This function will be automatically called when this rule is processed. current.url = "[code]<a href='"; current.url += "/x_snc_story_board_storyboard.do?sysparm_recid="+current.sys_id; current.url += "' target='_blank'>View Story</a>[/code]"; } |
3. Configure your form and your list
Last step is to configure your form and your list views.
Hide the field from your form as it shows as a text edit field and does you little good.
Expose the field on the List View Configuration so that it shows up in one of the columns of your list.
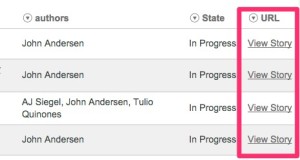
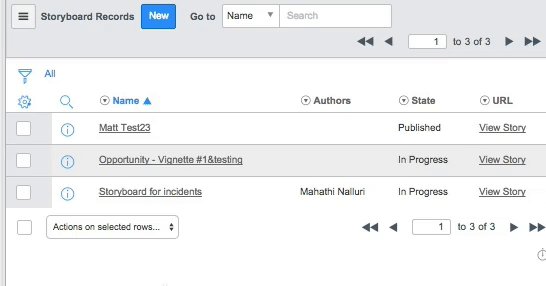
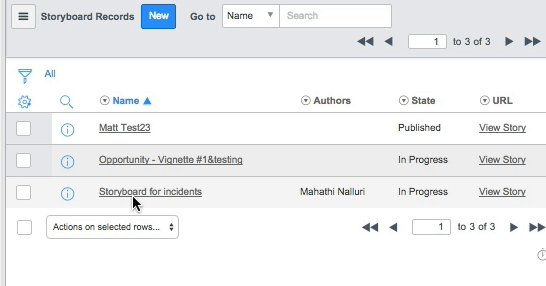
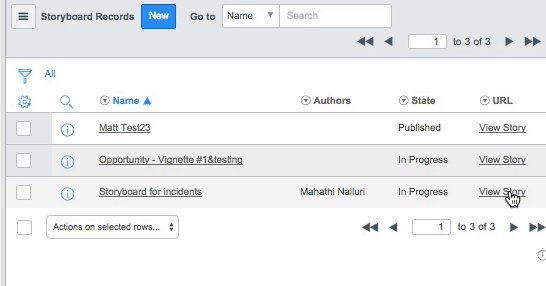
The Result







Nice work John. Thanks for another great piece.
Thanks a billion John, first I thought it was not working but the field has to be the last one in the list view. I had it as the first and then it exposes the just the code. Again thanks a lot.
List V3 plugin looks to not owner the html injection with the [code] tag.
Thank you, that is awesome. Solved a big problem for me. Thank you.
Great post, thanks John. 4 years later, it is still relevant.
Hi John, thanks so much for sharing. Do you know if your solution still works on the Next Experience UI that’s part of the San Diego release? I’m trying unsuccessfully to implement your solution. I’ve created a string field on the [project_status] table. I then created the business rule on that table to populate that field. I then added the new field to the list view and set it as the last column.
However it does not behave like your screenshot. Instead of creating the button it just shows the whole string value that is built by the business rule. It does not show the hyperlink. Oddly, if I then copy the value in the URL field and paste it back into the URL cell in the list view, it then does create the link, which then works. However if I refresh the list, the hyper link goes away and it goes back to just showing the code as a string value.
For example, my string value =
[code]Status Report[/code]
Thanks for any help!
Funny, seeing my code string in my previous comment is now showing the hyperlink inside the [code] block.
When I pasted it, this is what was inside the [code] [/code] block:
Status Report
Update on my usage of this solution. It does appear to be working correctly on the Next Experience UI in San Diego.
However it does not appear to be working on Rome. If the list view is refreshed, it keeps changing the value in the string field back to the actual HTML, and doesn’t show the hyperlink. If an update is made to the record in the list view, then it changes to the hyperlink, but if the list is then refreshed, it changes to the code.
Still testing and troubleshooting and maybe I’m missing something on my end. Thanks again John for the solution!
Hi Patrick, I am trying the same in Tokyo,
– created a string type field
– populate the field vallue: [code]Click Me[/code]
This works on the current platform UI list view, but not on Workspace view.
I am not sure what I missed. Please help. Thanks a lot.
Hi Patrick and All,
I’m new to Service sorry but i would like to ask in where should I apply the below code?.
[code]Click Me[/code]