A few months ago I posted an article about how to include ServiceNow stylesheet records in your UI page or UI macro (Flexible Styling with ServiceNow). Today, I would like to show an example of how you can reference many style records easily and quickly and a UI page or macro using some jelly magic. Often times, I have to bring in styles from multiple records. While I do want to let the system cache those stylesheets, I also want to get the updates automatically as well.
Again, as mentioned in my previous article, you could just list the style sheets in simple “link” statements but sometimes the browser caches those, so if you make a change to the stylesheet, that change doesn’t immediately get pulled in by the browser. Also, the linking mention requires a sys_id rather than the display name for the record. When you have several styles that you are pulling from, it can be a pain to see only SYS_ID’s vs. the nice file labels.
In order to tackle these two problems with multiple style sheets, I created the following JavaScript and jelly code snippet that allows me to simply insert the names of all the stylesheets inside of ServiceNow that I need to reference in my UI macro or my UI page. The script automatically includes all of those stylesheets with their latest versions in my page.
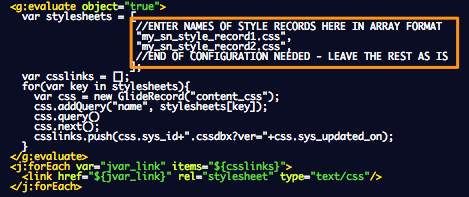
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <g:evaluate object="true"> var stylesheets = [ //ENTER NAMES OF STYLE RECORDS HERE IN ARRAY FORMAT "my_sn_style_record1.css", "my_sn_style_record2.css", //END OF CONFIGURATION NEEDED - LEAVE THE REST AS IS ]; var csslinks = []; for(var key in stylesheets){ var css = new GlideRecord("content_css"); css.addQuery("name", stylesheets[key]); css.query() css.next(); csslinks.push(css.sys_id+".cssdbx?ver="+css.sys_updated_on); } </g:evaluate> <j:forEach var="jvar_link" items="${csslinks}"> <link href="${jvar_link}" rel="stylesheet" type="text/css"/> </j:forEach> |
Simply copy that code snippet and place it in your page. All you have to modify are the lines in the “stylesheets” array as shown in the following diagram: