Several days ago I posted an article about how to include Multiple ServiceNow stylesheet records in your UI page or UI macro in a way that you could easily tell which stylesheets you were using and keeping the latest version from being cached and not visible. (Referencing Multiple Styles with ServiceNow UI pages).
Today, I would like to stay on a similar vein and show an example of how you can reference Javascript UI Scripts easily and quickly and a UI page or macro using some jelly magic. Often times, I have to bring in javascript libraries from multiple “UI Script” records. While I do want to let the system cache those libraries, I also want to get the latest version of the library should it be updated.
Now you could simply just list each one out on their own in such a manner:
1 2 | <g:requires name="MyUiScriptNumber1.jsdbx" /> <g:requires name="MyUiScriptNumber2.jsdbx" /> |
However, when those scripts get changed, there is a potential delay in when you will get the latest version in your browser due to browser caches.
In order to tackle this problem I created the following JavaScript and jelly code snippet that allows me to simply insert the names of all the UI Script libraries that I am going to use. The script automatically includes all of those libraries with their latest versions in my page.
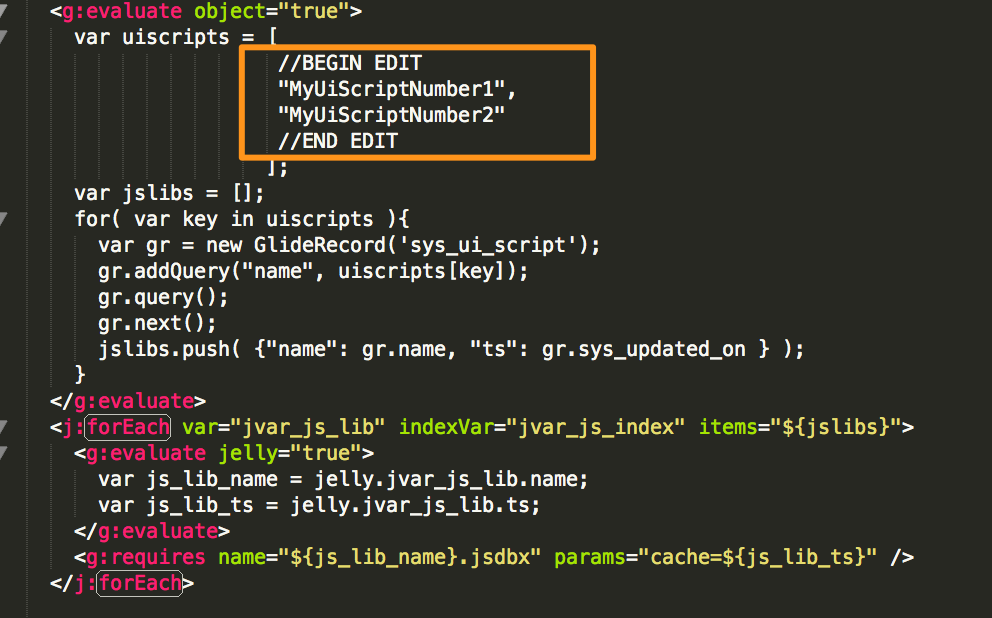
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <g:evaluate object="true"> var uiscripts = [ //BEGIN EDIT "MyUiScriptNumber1", "MyUiScriptNumber2" //END EDIT ]; var jslibs = []; for( var key in uiscripts ){ var gr = new GlideRecord('sys_ui_script'); gr.addQuery("name", uiscripts[key]); gr.query(); gr.next(); jslibs.push( {"name": gr.name, "ts": gr.sys_updated_on } ); } </g:evaluate> <j:forEach var="jvar_js_lib" indexVar="jvar_js_index" items="${jslibs}"> <g:evaluate jelly="true"> var js_lib_name = jelly.jvar_js_lib.name; var js_lib_ts = jelly.jvar_js_lib.ts; </g:evaluate> <g:requires name="${js_lib_name}.jsdbx" params="cache=${js_lib_ts}" /> </j:forEach> |
Simply copy that code snippet and place it in your page. All you have to modify are the lines in the “uiscripts” array as shown in the following diagram:
Finally, this is not the only way to do this and there are a lot of other cool, tricky methods out there. This is just the method that has grown on me. I am curious to know how you have hanlded multiple UI Script declarations in the past. Feel free to post your discussion as comments below.







Thanks for the blog with the info – I’m relatively new at ServiceNow and I asked the community if angularJS could be used in SN and they pointed me to a tutorial you made (thanks!) and that pointed me to this blog entry (thanks again!). Any tips, tricks, links you can suggest to me would be most appreciated! (I have subscribed to your blog)
Useful reading for everyone, not just beginners. It helps in refreshing the concepts and the tricks much in depth. The JavaScript and jelly code snippet that you createed is awesome. All it requires is to simply insert the names of all the UI Script libraries that one is about to use. Informative read!
Hi John!
Thank a lot for sharing such useful tips & tricks!
I found this post trying to find similar solution, but for Service Portal – force browser to refresh UI Script’s content once it’s updated. As you may know UI Macros cannot be applied there. Probably you know a solution or can point me to the right direction? I’ll much appreciate any help on this topic.
Thanks,
Roman