
No, I am not a UI Master, nor am I a genius at style. I do my best to at least make interfaces functional, and that is about it. So, for me providing styling guidance is a bit of a joke, but here is something that I learned that has helped my various UI Pages and UI Macros become a bit more flexible – both when in use within the same instance, or when being packaged up and distributed to other instances.
First, of all, I used to always just embed my CSS class definitions in my UI Pages and UI Macros. However, I found that when I built similar pages, I had to copy the same style information over – thus duplicating effort. This made it hard to fix a style issue without having to go into multiple pages. So, I knew I needed to add style sheets that could be referenced by other UI pages and macros.
Second, I needed to do this in a manner that would not rely on SYS_ID fields since those could change if I were to package up my application and distribute it to other instances.
Setting up a Style Sheet
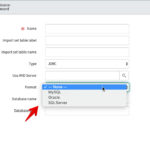
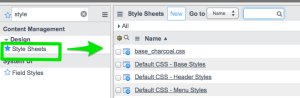
In order to set up a style sheet in ServiceNow for reuse, you simply browse to Content Management > Design > Style Sheets

Click the New button to create a new style sheet.
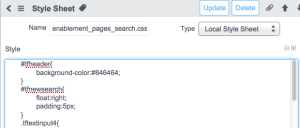
Provide a name for your style sheet. This name could be one word, it could have spaces, it could also have an extension if you like. It just needs to be unique.
Set your Style Sheet Type to “Local Style Sheet”.
Add any styling to the “Style” edit box.

Click “Submit” when you are done.
Referencing the Style Sheet
Style sheets are not automatically applied to pages…that would probably be a bad thing. You have to reference them in your page.
The process for referencing a ServiceNow stylesheet is to use the following format:
1 | <link href="SYS_ID_OF_YOUR_STYLE_SHEET_RECORD.cssdbx?" rel="stylesheet" type="text/css"/> |
Notice that the href attribute must contain the sys_id of the stylesheet that you created in the steps above. The problem with this is that if you package your page into an update set or with an application, you are not guaranteed that the sys_id will be valid in another ServiceNow instance.
In order to make this a bit more “update set” or “packaged application” friendly, I created the following snippet in my Jelly code to give me a method in which I can reference the stylesheet by its name rather than its sys_id:
1 2 3 4 5 6 7 8 | <g:evaluate> var css = new GlideRecord("content_css"); css.addQuery("name", "NAME_OF_THE_STYLE_SHEET_RECORD"); css.query() css.next(); var cssid = ""+css.sys_id; </g:evaluate> <link href="${cssid}.cssdbx?" rel="stylesheet" type="text/css"/> |
This code does a GlideRecord query to bring up the style sheet sys_id. It stores the sys_id into a Jelly Variable that is then used in the HTML tag that links the stylesheet to the page.