![]()
The following is a quick example of how to leverage UI Macros in ServiceNow to be reusable blocks of content (whether it be text, javascript, css, or HTML) for UI Pages. Of course you can do something similar with CMS, but this tutorial is for UI Macros and Pages.
UI macros are modular, reusable components that can be used throughout the ServiceNow platform. They are like little “include” files, if you will, that can be inserted on pages, forms, etc. For more information on UI Macros, please visit the UI Macro Documentation.
To demonstrate how we can leverage a UI Macro inside of a UI page, let’s assume we want to have a standard Header and Footer on a set of UI Pages. We don’t want to copy the Header and Footer code and paste them in each UI page. This would be a maintenance nightmare. Instead, we will create a UI macro for the Header and one for the Footer. We will then include references to the macros inside of our UI Page.
Creating the Header
Browse to System UI > UI Macros in your navigation pane in ServiceNow, and create a new UI Macro.
Name: TestHeader
Active: checked
XML:
1 2 3 4 5 6 | <?xml version="1.0" encoding="utf-8" ?> <j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null"> <div style='width:100%; font-size: 2em; color: black; text-align: left; background-color: orange;'> My Big Header </div> </j:jelly> |
Click Update
Creating the Footer
Click the NEW button on the UI Macro list to create another macro.
Name: TestFooter
Active: checked
XML:
1 2 3 4 5 6 | <?xml version="1.0" encoding="utf-8" ?> <j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null"> <div style='width:100%; font-size: 0.7em; color: white; text-align: center; background-color: black;'> My Little Footer (c) 2013 - https://john-james-andersen.com </div> </j:jelly> |
Click Update
Create the UI Page
Browse to System UI > UI Pages
Click the NEW button on the UI Page list to create a new UI Page.
Name: TestPage
HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?xml version="1.0" encoding="utf-8" ?> <j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null"> <g:macro_invoke macro="TestHeader" /> <table> <tr> <td style='width: 100px;'>Menu<br/>Option 1<br/>Option 2</td> <td>Now is the time for all good men to come to the aid of the party. The quick brown fox jumps over the lazy dog. At the beginning of your upkeep, if you control permanents with names that include all twenty-six letters of the English alphabet, you win the game.</td> </tr> </table> <g:macro_invoke macro="TestFooter" /> </j:jelly> |
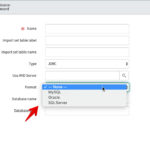
Notice the
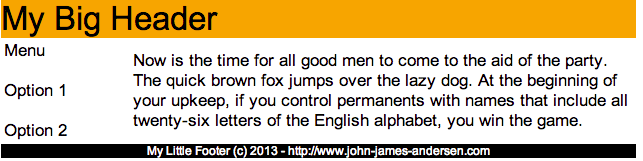
If you were to test the UI page that leverages these two macros, your page would look something like the following:






Hi,
really very useful for beginners like me! Thanks James!
Small update, while invoking macros in UI pages, please use API name of macro instead of macro name.
Best Regards!
Masarrat Siddiqui
Thank you , Your Article is very Helpful