I am hoping to find time to take a journey learning AngularJS as it pertains to the ServiceNow platform. As I do so, I hope to create a handful of tutorials or similar blog posts to show the building blocks along the way as well as any gotchas or workarounds that you may need to do to fit into the ServiceNow paradigm.
This first tutorial covers just a basic Model element on a form. Please note, as a prerequisite, you should check out my blog post on Getting AngularJS Libraries into your ServiceNow instance.
Use Case
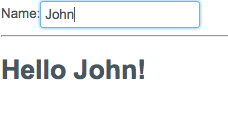
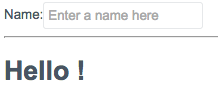
The goal is to take the following Basic HTML form and leverage Angular to create a dynamic experience. Essentially our form will have a simple edit box. When you type something in the edit box, we want it to show up in the text below it.
We will start with the following basic Jelly/HTML code:
1 2 3 4 5 6 7 8 | <j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null"> <div id='container'> <label>Name:</label> <input type="text" placeholder="Enter a name here"/> <hr/> <h1>Hello !</h1> </div> </j:jelly> |
This code produces a form that looks like this:
Set up the Library and Angular App
Now, we need to reference the AngularJS libraries. I have installed them on my instance already. You can do so in a number of ways. A couple of ideas include:
Declare and then Reference the Angular App
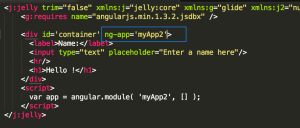
Next we have to declare to the system that part of the HTML is going to be leveraging a grouping of angular libraries and scope. Usually you will declare the angular app in javascript. This can be done in either a Client Script that you “require” in your page, or script that you add directly to your page. For this example, we will add the declaration on the page directly.
Once we have declared the Angular app, we reference it in a container-level element of the page. In this case, we will reference the app in the primary “div” element. We will need to be sure the name matches what was declared in the angular.module call.
Create a Model
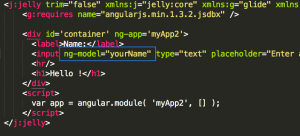
An Angular “model” is an attribute that can store variable data. In our scenario, we will put a model on the “input” field. Whatever is typed in that input field will have its contents stored in an angular variable referenced as “yourName”.
Reference the Variable in the HTML
Now that we are storing data in an Angular model (eg. variable), we can use that variable in our HTML. Angular variables come in the following format:
{{YOUR_VARIABLE_NAME}}
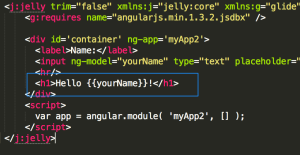
Let’s put the “yourName” variable into the Hello statement.
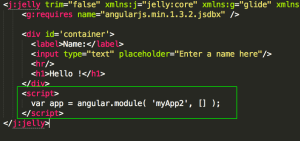
Final Code
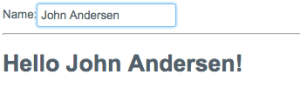
Here is our final code. Now, when we render this code, anything we type in the “input” field will be shown automatically in the Hello statement.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null"> <g:requires name="angularjs.min.1.3.2.jsdbx" /> <div id='container' ng-app='myApp2'> <label>Name:</label> <input ng-model="yourName" type="text" placeholder="Enter a name here"/> <hr/> <h1>Hello {{yourName}}!</h1> </div> <script> var app = angular.module( 'myApp2', [] ); </script> </j:jelly> |
Sources
This ServiceNow-based example was primarily derived from the following standard HTML example: