
Loading the AngularJS library on a ServiceNow instance may appear to be impossible at first, but with the following handy trick, you have can AngularJS capabilities within just a few short minutes.
Please note, this trick is not just limited to AngularJS, but also to most any other consumable complicated Javascript Library.
Step 1 – Download the AngularJS Library
Download the AngularJS library on your your hard drive. To do this, simply browse to https://angularjs.org/ and choose a download option. I like to download the zip file so that I can choose any of the angular libraries.
Step 2 – Create a blank UI Script
UI scripts are client-side JavaScript library files, as opposed to script includes which are server-side JavaScript. UI scripts provide a way to package JavaScript into a reusable form. They are stored in the database to make them more easily customizable than .js files packed within a deployment. They can be called from client scripts, UI Pages, UI Macros, and more.
One problem, however is that if you try to paste the AngularJS library script into the Script field, you will get errors when you try to save the script. The built in javascript editor does not like some of the syntax used by the library. So, we have to use a back-door approach to get this to work.
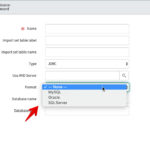
Create a new UI Script by browsing to System UI > UI Scripts and clicking New
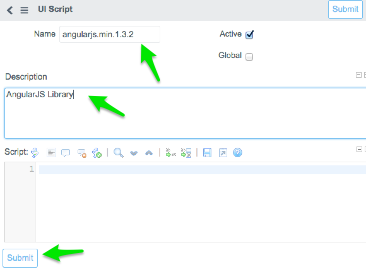
I like to name my UI Script by the library I am loading. In my case, the Name is: angularjs.min.1.3.2
You can add a description if you like, but keep the script field blank. Then click Submit
Step 3 – Add the script via List View
Now you should be redirected to this view for UI Scripts (If you are not, just browse there once again).
Modify your list view temporarily by clicking on the gear icon.
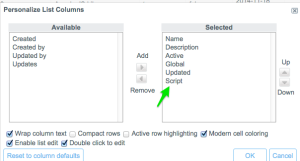
Now find the “Script” field in the “Available” column and move it over to the “Selected” column. Then click OK.
Open the AngularJS file that you downloaded from the AngularjS.org and copy the contents of that file to your clipboard.
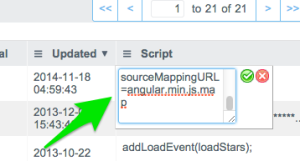
Now filter the UI Scripts list so that you can see your new library record. Double click on the “Script” column so that you get an edit box. Then paste the angular code into that edit box.
Click the Green submit icon on your edit box in the list to save the record.
Step 4 – Call the script from your page
In my example, I will use a UI Page jelly script. In order to get load the AngularJS library into a UI Page, you must use the <g:requires> tag. UI Scripts are cached, so you use the following code snippet to dynamically let the browser know if it should reload the script or not. See the code snippet I used:
1 2 3 4 5 6 7 8 9 10 | <j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null"> <g2:evaluate var="jvar_stamp"> var gr = new GlideRecord('sys_ui_script'); gr.orderByDesc('sys_updated_on'); gr.query(); gr.next(); gr.getValue('sys_updated_on'); </g2:evaluate> <g:requires name="angularjs.min.1.3.2.jsdbx" params="cache=$[jvar_stamp]" /> </j:jelly> |
Optionally, since AngularJS is a released Library, you could just not worry about the cache. Chances are you will not be modifying it much. In that case, you can just use the simple requires tag without the cache handling capabilities:
1 2 3 | <j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null"> <g:requires name="angularjs.min.1.3.2.jsdbx" /> </j:jelly> |









Hey John – Nice tutorial! You may enjoy the Accelerator for Web Apps application on Share – it automates some of the processes of linking the UI Scripts, CSS, Script Includes, UI Pages, etc that you need when putting together a rich web app. It also includes UI Scripts for some of the more popular libraries (including AngularJS).
https://share.servicenow.com/app.do#/detailV2/f65e3c6d8710b5002e7fb92489434d8e/overview
You the man John, thanks so much for sharing!
What’s the preferred syntax for using a UI Script through a client script where using a jelly tag to include the script is not an option? (Or at least not conveniently, as you could include it via a UI Macro…)
Hi, I get this error when trying to save the AngularJS v1.3.14 script. and it won’t save, any ideas? Thanks.
“JavaScript parse error at line (136) column (161) problem = missing name after . operator”
which points to .finally(function() in line 136
var g=a.defaults&&a.defaults.transformResponse;E(g)?g=g.filter(function(a){return a!==Zb}):g===Zb&&(g=null);return a.get(e,{cache:b,transformResponse:g}).finally(function(){d.totalPendingRequests–}).then(function(a){return a.data},function(a){if(!f)throw ia(“tpload”,e);return c.reject(a)})}d.totalPendingRequests=0;return d}]}function Xe(){this.$get=[“$rootScope”,”$browser”,”$location”,function(b,a,c){return{findBindings:function(a,b,c){a=a.getElementsByClassName(“ng-binding”);var g=[];s(a,function(a){var d=
Further to previous post when I do a syntax check i get the following errors.
WARNING at line 6: Missing semicolon.
WARNING at line 6: Missing ‘new’ prefix when invoking a constructor.
WARNING at line 6: Missing semicolon.
WARNING at line 6: Missing semicolon.
WARNING at line 6: ‘Ua’ is not defined.
WARNING at line 6: Missing ‘new’ prefix when invoking a constructor.
WARNING at line 7: ‘na’ is not defined.
WARNING at line 7: ‘x’ is not defined.
WARNING at line 7: ‘E’ is not defined.
WARNING at line 7: Missing ‘new’ prefix when invoking a constructor.
WARNING at line 7: Missing semicolon.
WARNING at line 7: ‘G’ is not defined.
WARNING at line 7: Missing ‘new’ prefix when invoking a constructor.
ERROR at line 7: Expected an assignment or function call and instead saw an expression.
Hi Please ignore my previous comments. I watched the video and saw where I went wrong. Thank you so much for providing the information and guidance.
Regards
Steve
@Steve — glad you figured it out. Yes, it is a bit tricky…hence the blog post. Hopefully ServiceNow will make this a bit easier :-).
This is odd, but it’s not working in a situation where I’d expect this to work.
I have it within a UI Macro, calling a few UI Scripts where I’ve added a few Angular files. I load the UI Macro as part of a Content Page Layout in my CMS (custom page in the ESS Portal), and I’m running Fuji.
When I use this within a UI Page it works perfectly, all scripts are called and shown within the page source, when I use it within my UI Macro, it outputs ever other file. Meaning if I have 10 UI Scripts listed within the Var UI Script, only items 1, 3, 5, 7, 9 are seen in the source..
I even added a console.log before the g:requires, and it does show it’s seeing all the files, same with background process, however it never prints all of the items on the page. Any ideas? Maybe it’s a Fuji bug?
Nice work though, this is an awesome script.
Thank You
Oh, man. You are life saver. I have stuck in this phase for 2 days. This thing solved my problem in 2 minutes. Kudos. Keep it coming 😀
Hi, wondering if anyone has tried this in Geneva? I am unable to get the content to save from the List view. It will appear to be there after entering the text, but then it is gone if you open the record or navigate away from the list and back again.
Thanks for any insight if I’m doing something wrong!