Yansa Labs has been working on a simple project management tool called Simple SDLC. I was asked to integrate Slack into their application for improved project communication. I’ll go over how I did that in this post.
There are three main steps I took to integrate Slack into an application: adding an incoming webhook to Slack, creating a script include to handle the message, and getting a business rule to execute the script include.
Incoming Webhook
In Slack, there is an option to add an app to a channel that you have created. For the Simple SDLC application, I added an Incoming Webhook configuration. Once the webhook is all set up, it’s important to copy the Webhook URL.
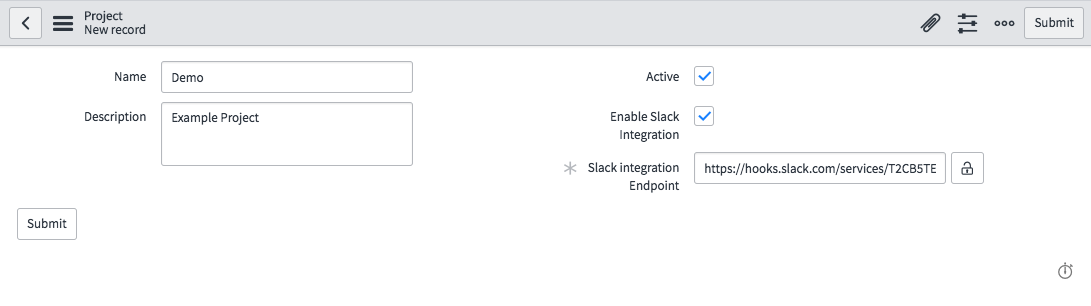
For Simple SDLC, I put the Webhook URL into the Slack Integration Endpoint field on the Project table. This is where I’m going to pull the endpoint from later in this post.
Script Include
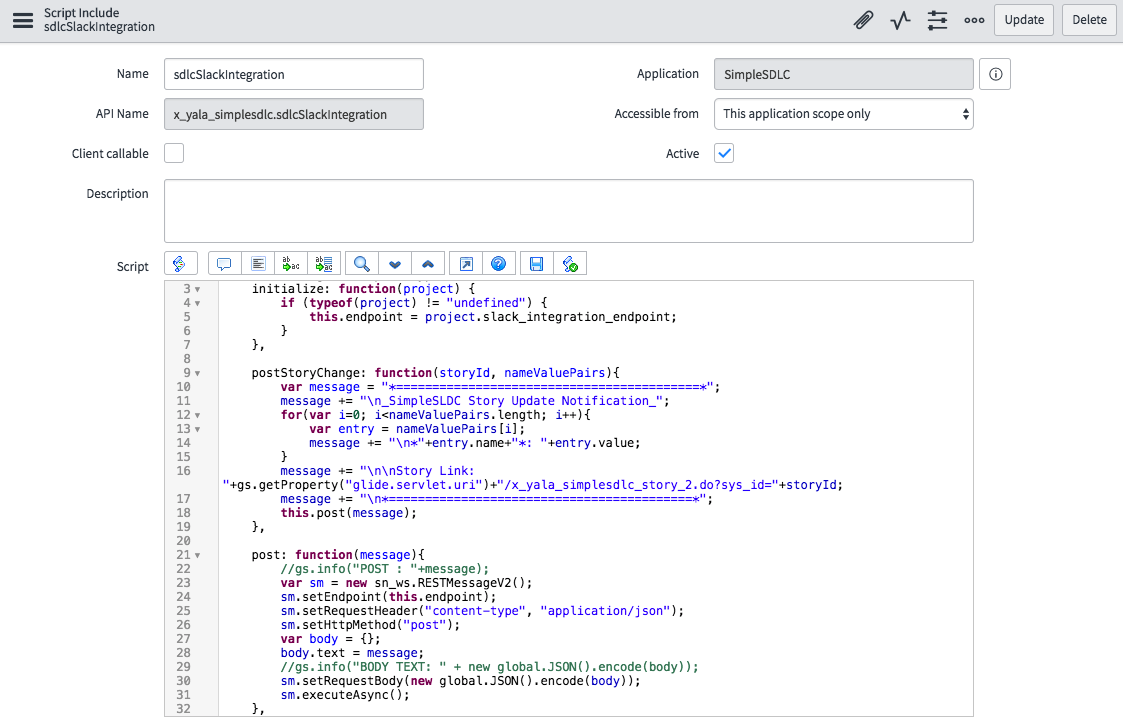
I used a server side script include to format the message the way that I wanted. My constructor took a project as a parameter and then used that to access the endpoint. Next, I had a function that formatted a bunch of name/value pairs. The final part of the script include uses the endpoint to send the message to the Slack channel.
Business Rule
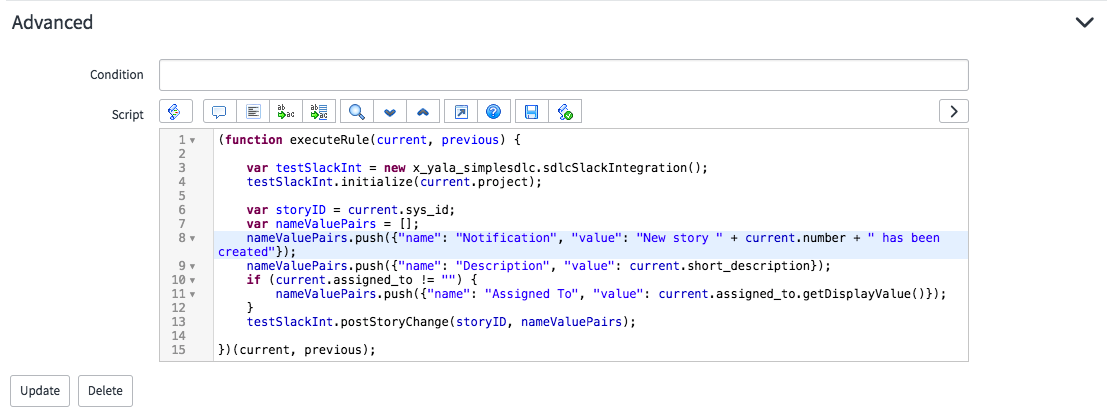
My last step was to create a business rule that would execute the functions in my script include. The goal was to receive a slack message every time a new Story was created. The first thing my business rule did was pass in the current project to the constructor. Then it passed in the sys_id of the story as well as an array of name/value pairs so that it could generate the message.
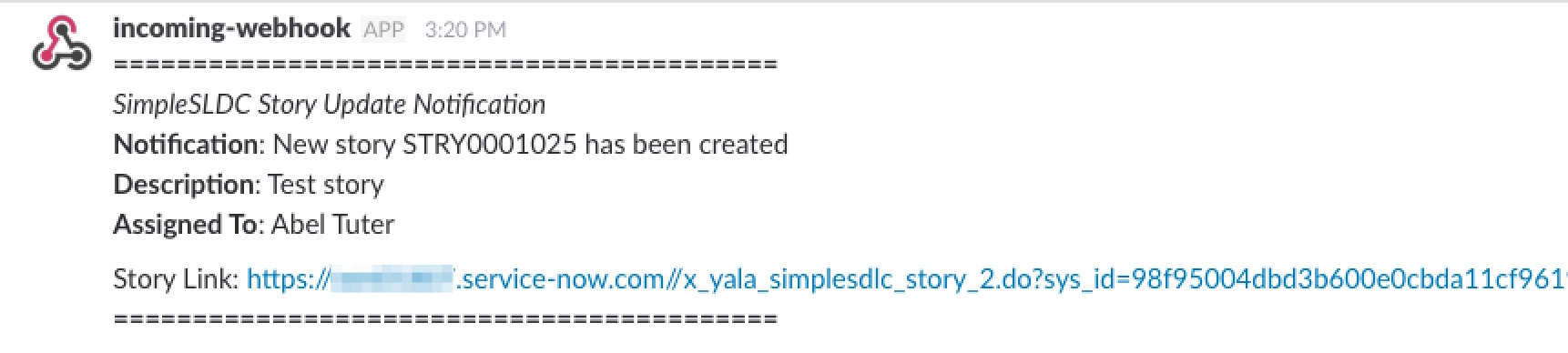
Now, whenever a new story is created, my Slack channel gets a message that looks like this:









Very nice! I will actually experiment with this and see how it will work with our company. I like the idea of seeing stories in slack rather than outlook.
Maybe there is a way to create a story directly from Slack using the same tools and methods.
Hi,
This guide is awesome! Where can I get the code used for it?